Since joining the team in early 2018, the team rapidly grew from eight to thirty members as the business began to heavily invest in digital marketing efforts. With the expansion came an uplift in projects and the need to scale. Working alongside the digital design lead, I identified the need to build an Adobe XD/Figma based design system to help optimise our workflows and deliver projects more efficiently and consistently.
Role
• UI/UX Design
• Onboarding
Impact
• Reduced project scope times and increased speed to market by 10%
• Onboarded teams and achieved user satisfaction score of 4 out of 5
• Established the groundwork to build towards a more comprehensive and robust design system
The first step involved getting buy-in and alignment with the team by presenting the concept and demonstrating the value of an Adobe XD/Figma based design system to both the UX and Digital Design teams during one of our collaboration sessions.
To begin the project, we conducted research and analysis on existing design systems to understand best practices and the requirements for our own design system.
Next, we conducted user interviews with the digital design team to uncover their specific needs and current pain points. As the only UI/UX Designer on the team, I also identified needs based on my own goals and pain points.
Finally, we synthesised the data using the affinity mapping exercise to identify key problems that we wanted to focus on solving.
Key problems identified
• Time consuming process of locating and re-using design components/assets
• Team’s workflows varied and lacked a common systematic structure
• No single source of truth for most up to date assets

Designing and delivering digital marketing assets and products became a time-consuming and inefficient process for the UX and Digital Design team due to the lack of a systematic design process and structure. This caused inconsistencies in execution and inefficient workflows.
The UX and Digital Design team needed a more efficient way to design digital assets and products whilst maintaining consistency, because currently they find it challenging to search, locate and re-use existing design components and elements.
This creates a problem for the business as it increases production time, causes brand inconsistency and hinders scalability.

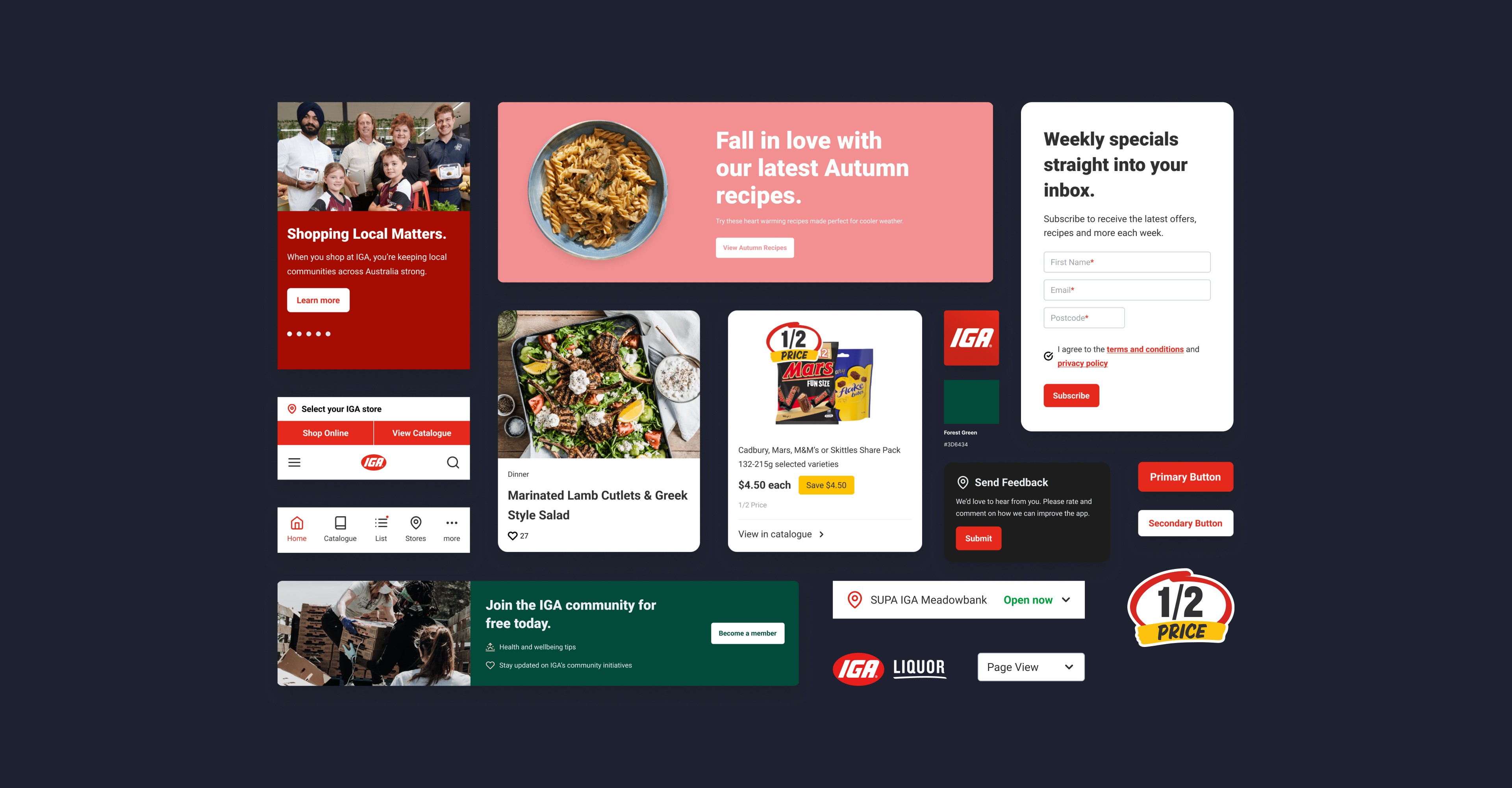
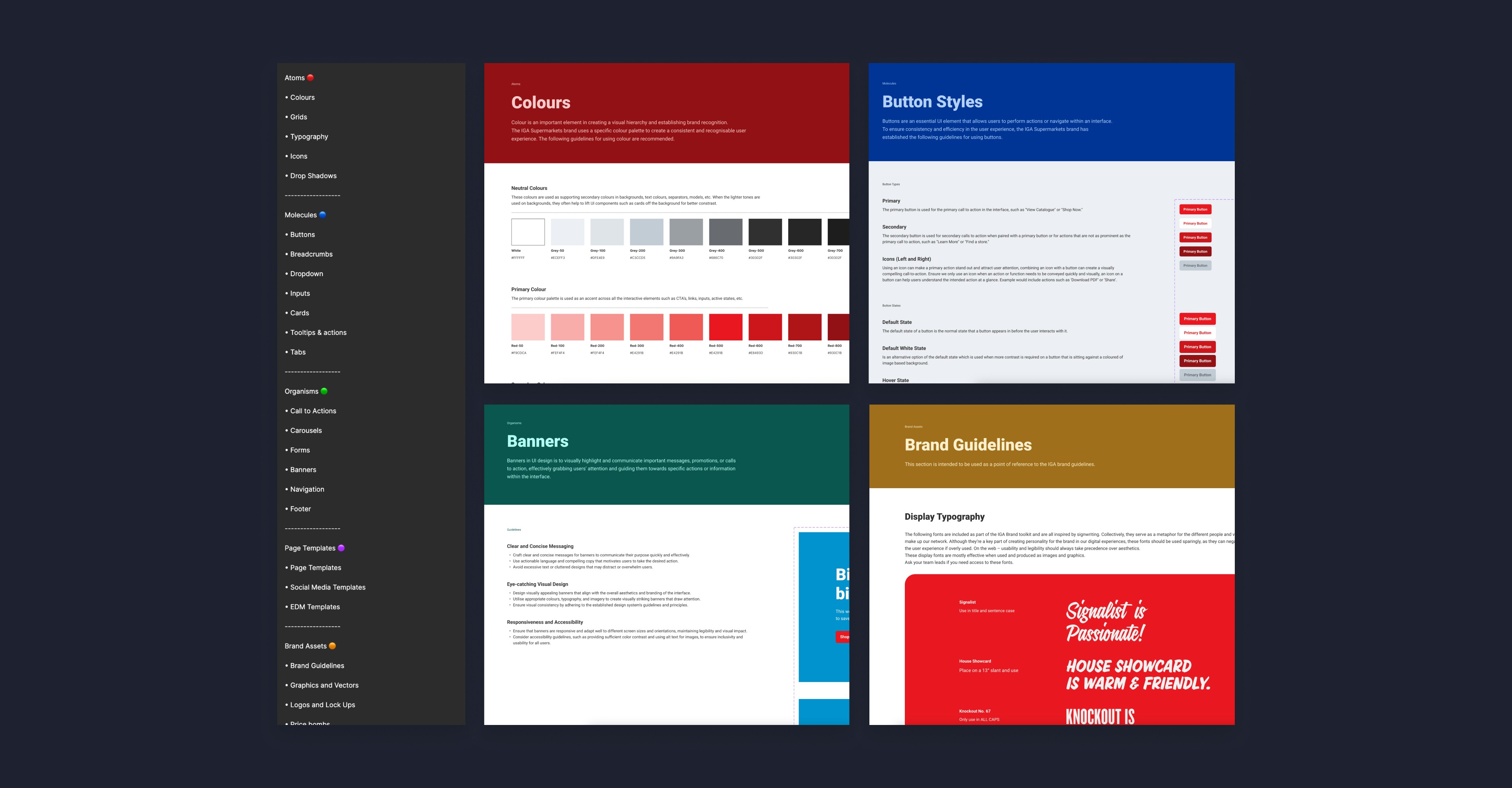
We utilised the atomic design structure to systematically organise design components into categories within Adobe XD based on the complexity of the element. This approach provided a clear structure for the design team.
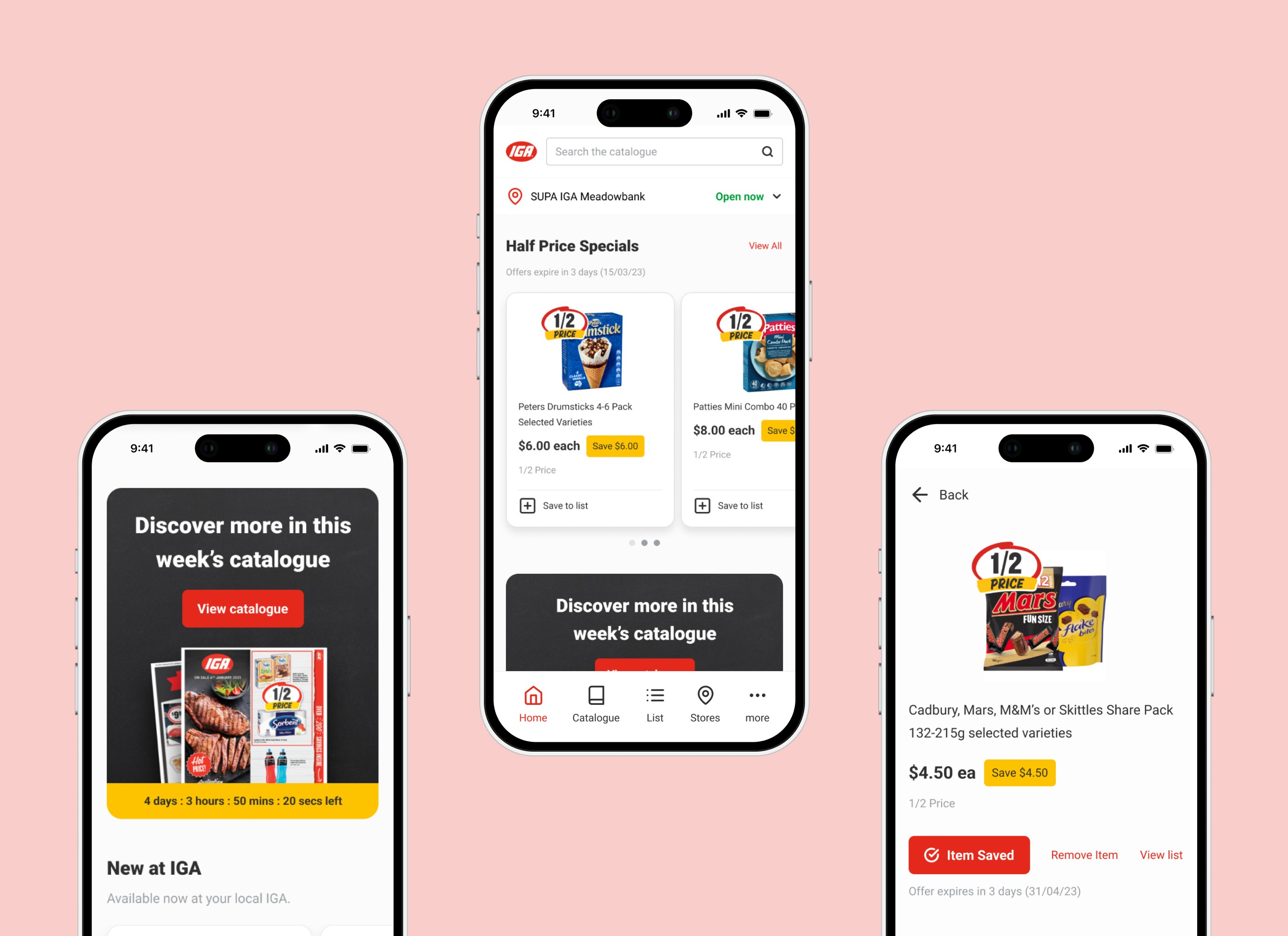
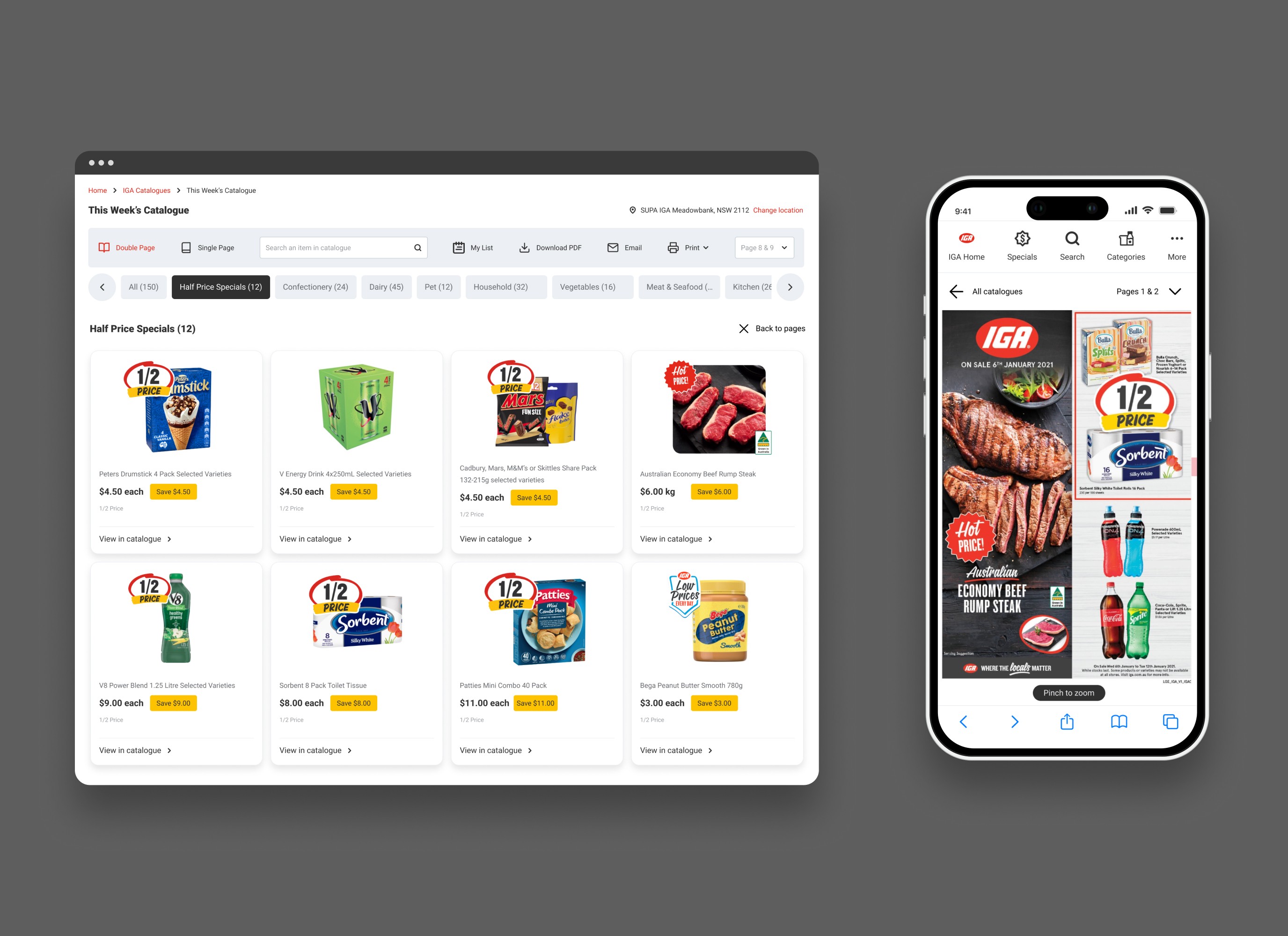
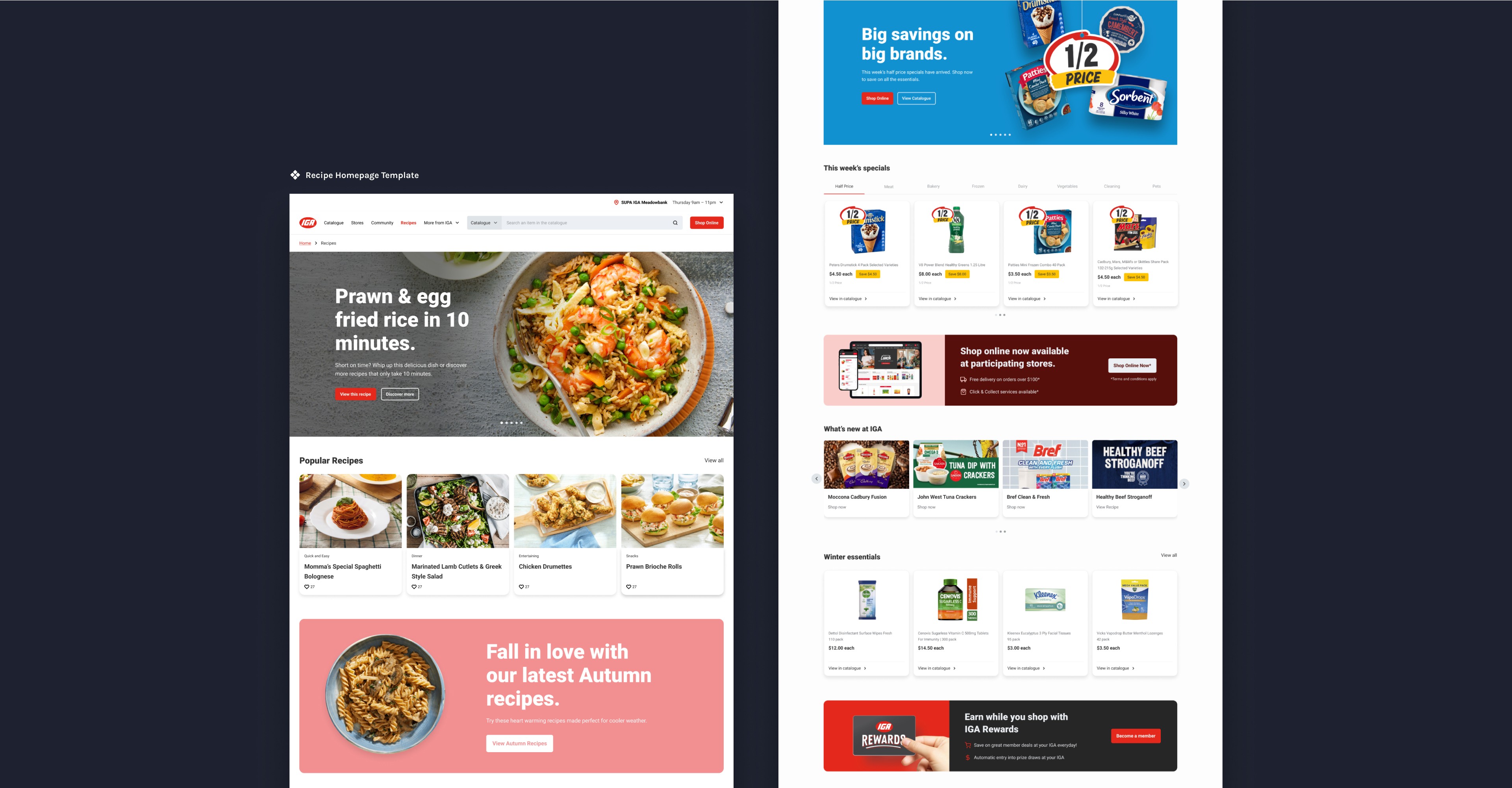
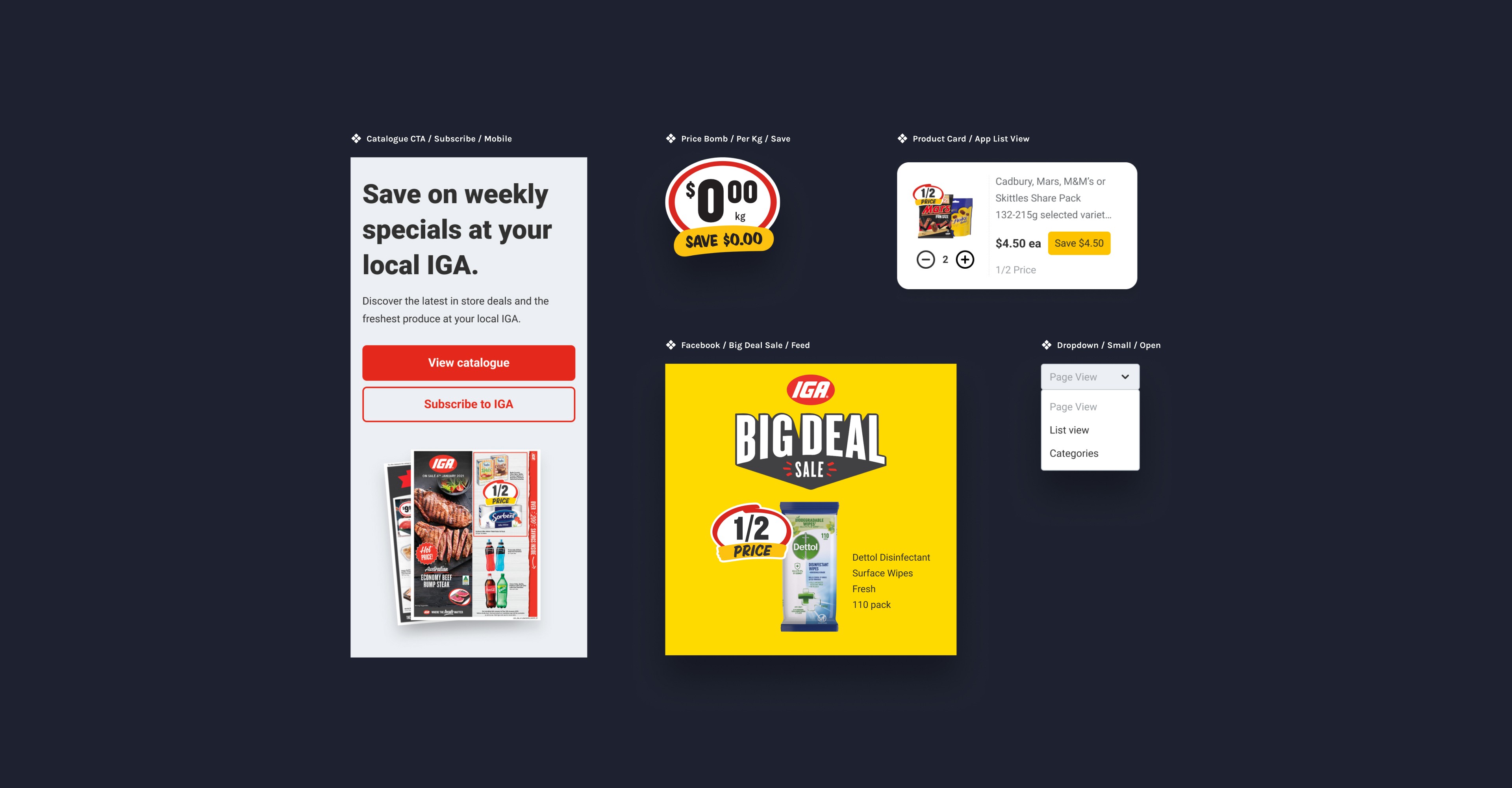
In addition, we tailored the design system to meet the unique needs of the digital design team. This included adding templates for each key digital channel, such as web, email, and social media. We also created a separate section for brand assets, which included brand guidelines, graphics and vector elements, logos, and price bombs.
The design system was created by extracting key components designed from past projects that could be repurposed moving forward.
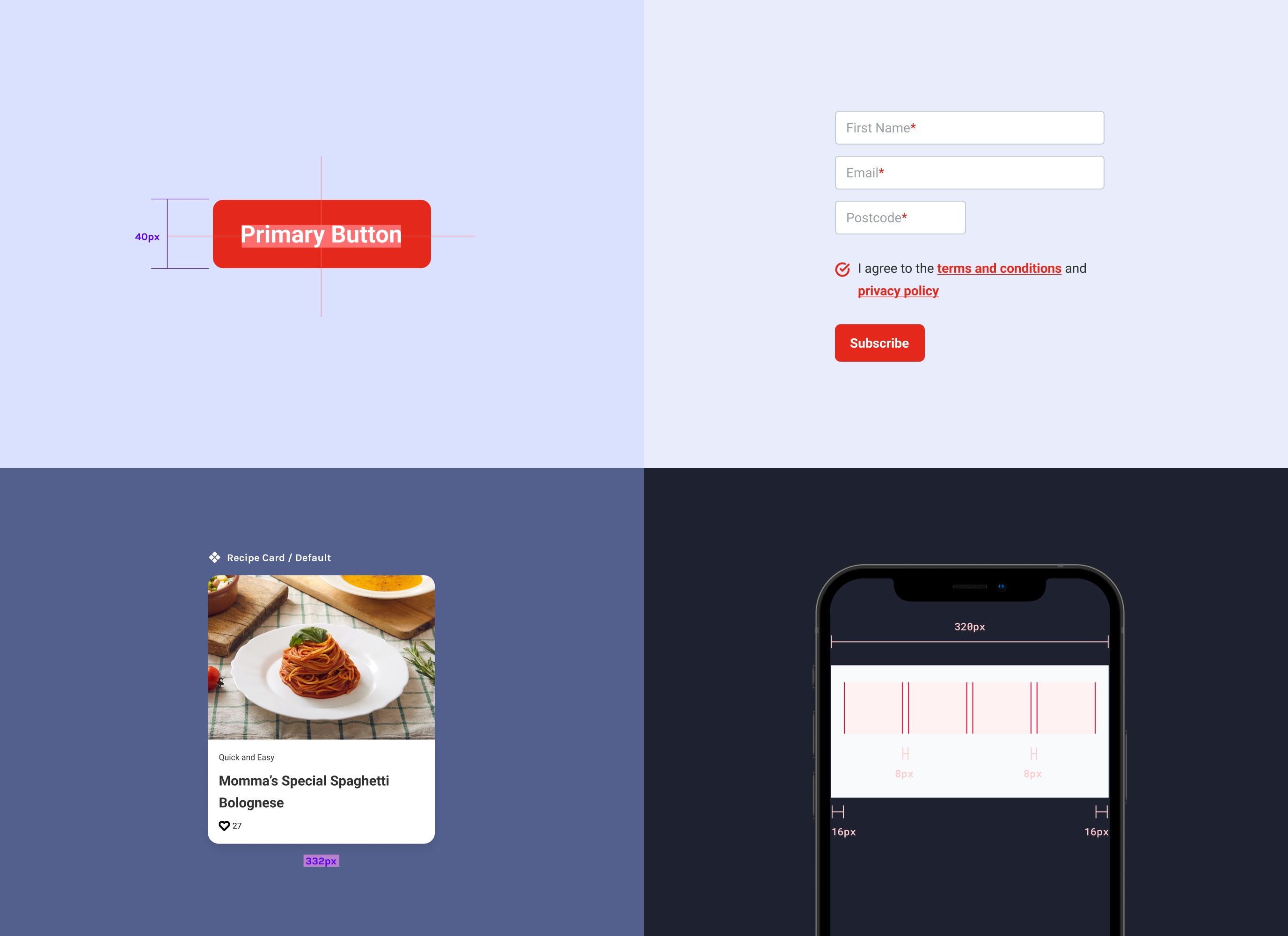
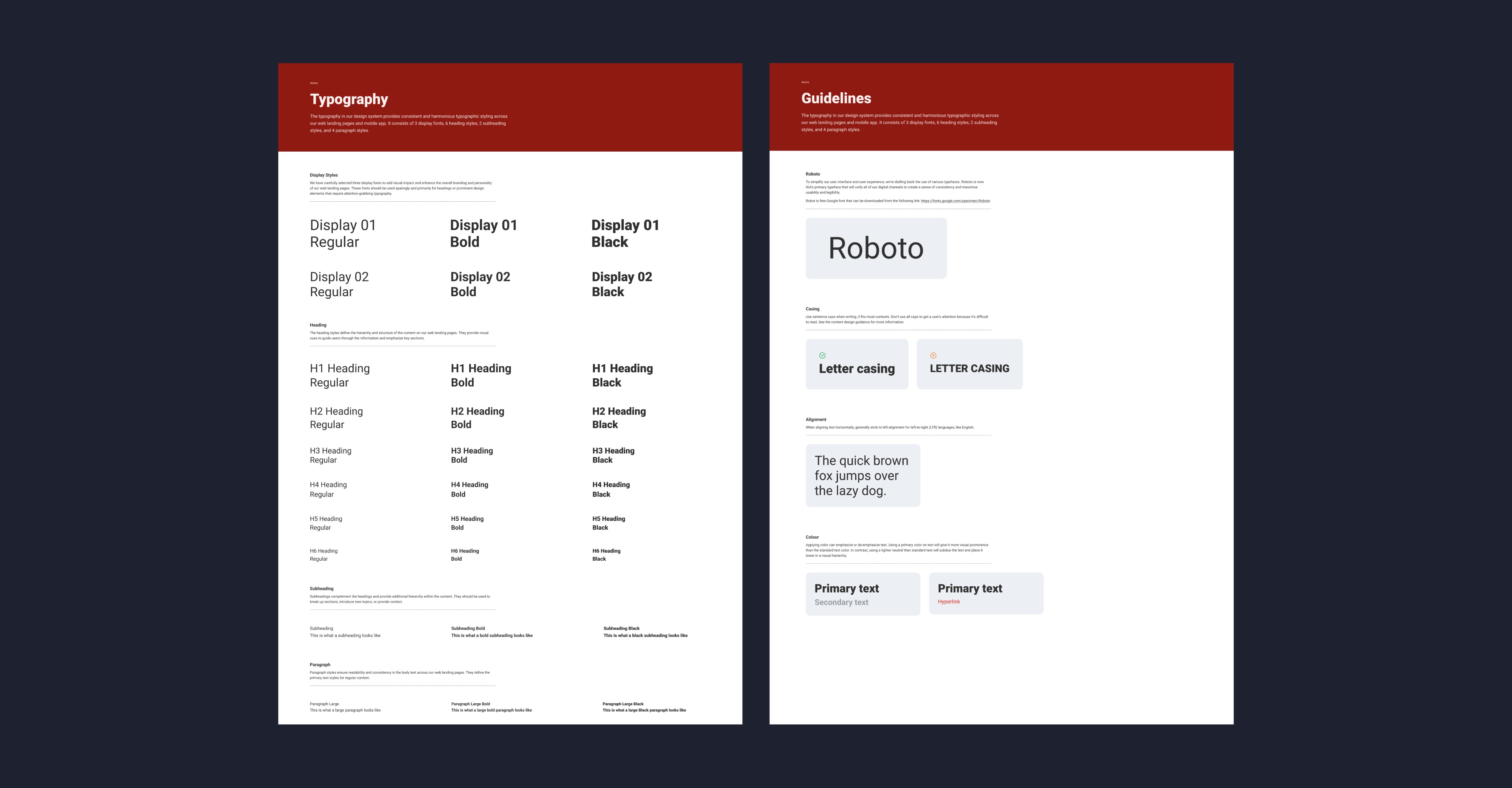
We also used this project as an opportunity to properly define styles such as typography scale, drop shadow styling and grid systems,.

Due to budget constraints and other project priorities, the process of building and populating the design system with existing components and creating guidelines took several weeks. The digital design lead also followed this process and populated the design system with brand assets, graphics, and created templates based on her teams requirements.

Before bringing the rest of the team onboard, we tested the design system's usage within our own individual workflows to understand the most practical and efficient way to utilise it. This helped us identify and fix certain issues, such as naming conventions and errors in the setup of certain components.
We then conducted an onboarding session with the digital design team to ensure they understood how to utilise the design system effectively and seamlessly in their working files. During the session, we taught the team how to manage and use the design system, including how to update master components, search for components, and update the design system library in their working files. We also covered best practices on how to maintain and update assets.
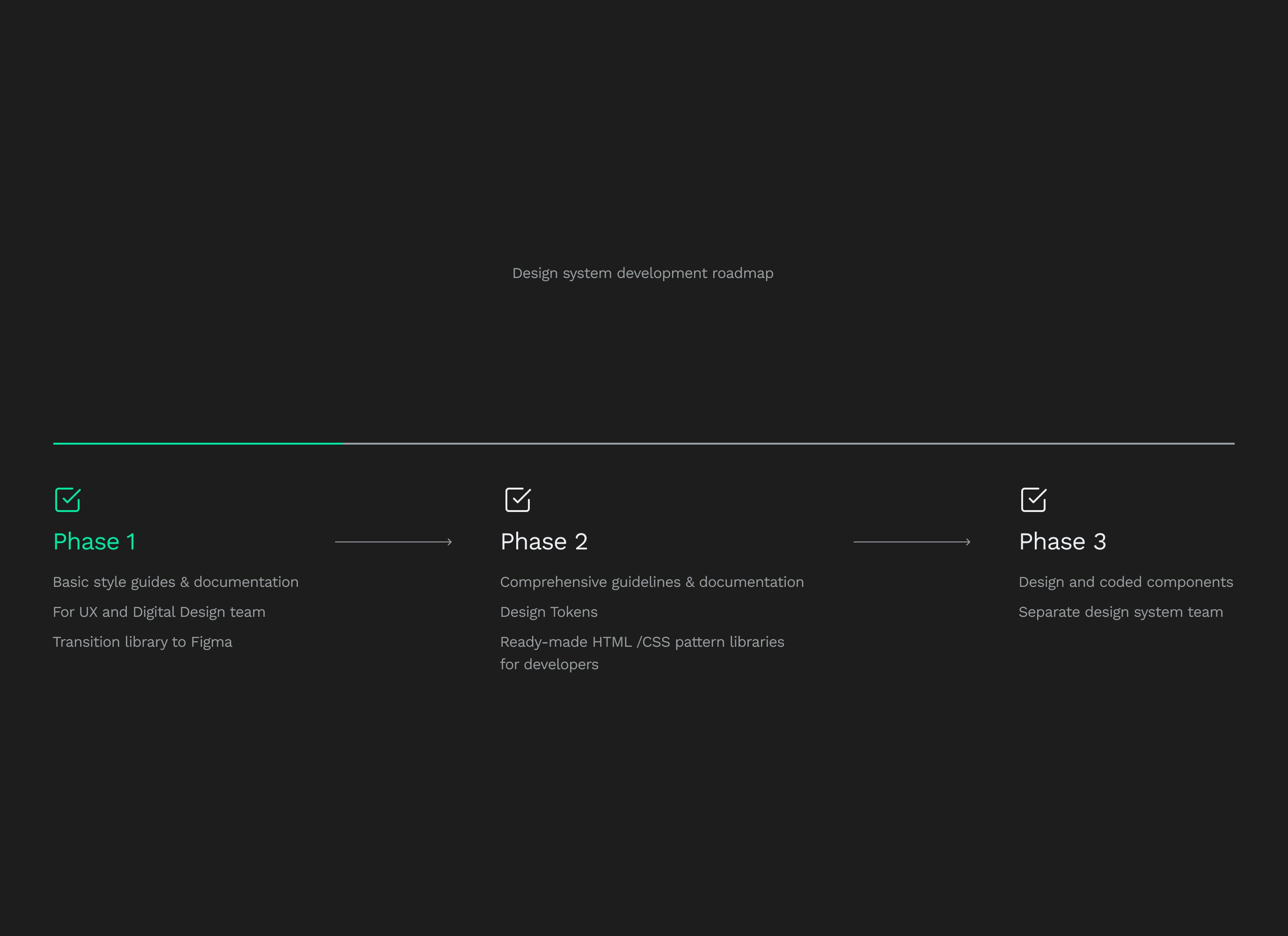
During the last 6 months of my time at Metcash, I proposed the idea of creating a roadmap to further develop the design system over time in order to add further value to both the team and the business.
My approach was to divide the development into phases, with phase 1 being the current state, where we focused on building a design system with a library of reusable components, guidelines, and brand assets, organised in an atomic design structure and eventually transition the system over to a more powerful tool in Figma. Subsequent phases could focus on exploring building a more comprehensive design system to enable developers to copy and paste reusable blocks of code.
Outcomes
Overall, the design system proved to be a valuable product that enabled our teams to deliver projects to market quicker and helped to create a more efficient workflow in both teams.
• Reduced baseline scope times and increased speed to market by 10%
• Onboarded teams and achieved user satisfaction score of 4 out of 5
• Established the groundwork to build towards a more comprehensive and robust design system