As part of the business's long-term strategy to enhance their digital experiences and work towards building an e-commerce platform in the future for IGA shoppers, I worked with the digital marketing manager to update the outdated IGA Mobile app. The main objective was to improve overall engagement by enhancing its usability and utility for users, with the vision for the product to become an essential tool for IGA shoppers throughout their journey.
Impact
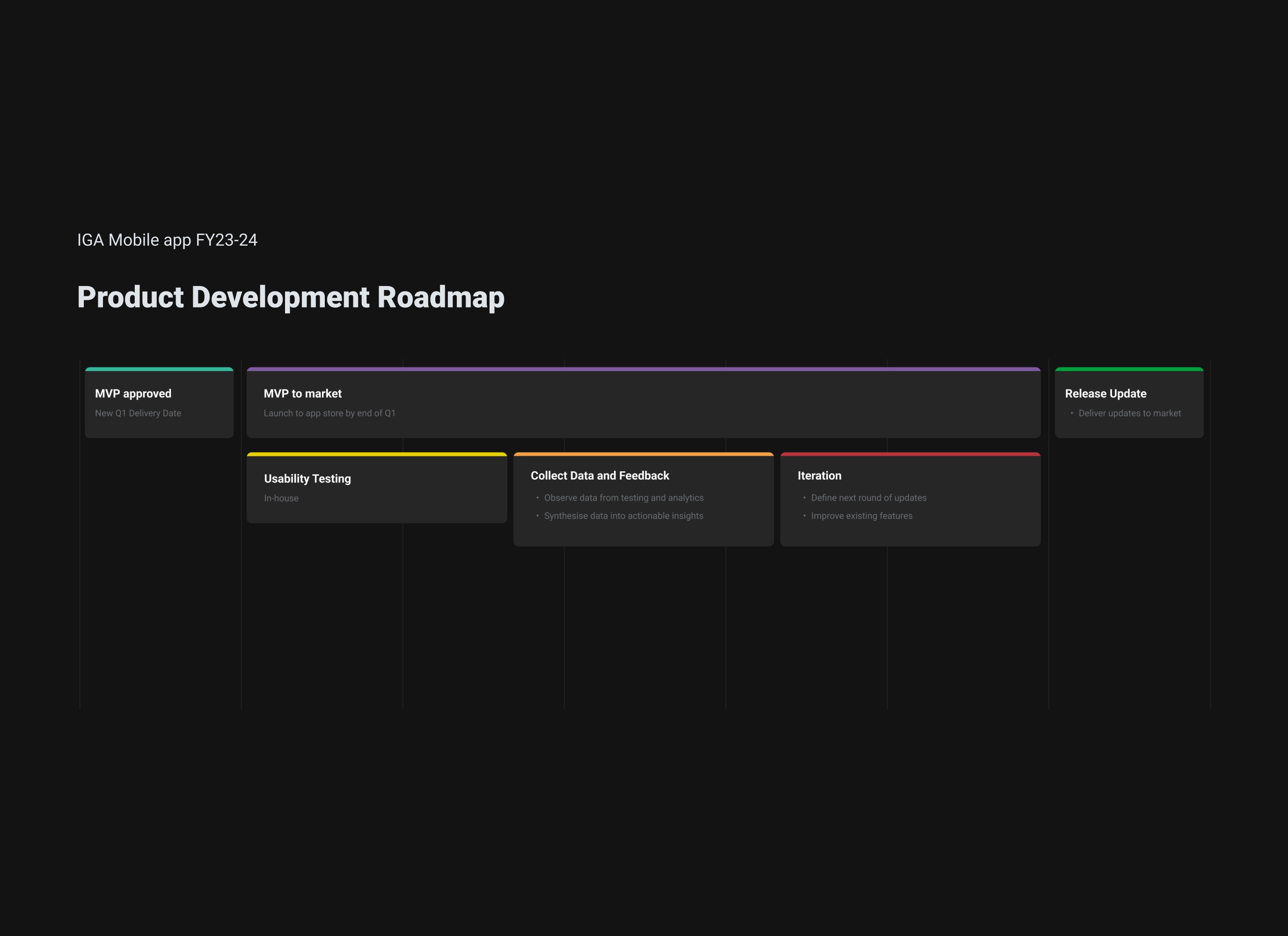
• Established a roadmap for further product development
• Provided metrics for measuring success
• Positive reception from business
Desired Impact
• Increase user retention and adoption rates
• Uplift in engagement through improved discoverability of products on homescreen and adoption of new features
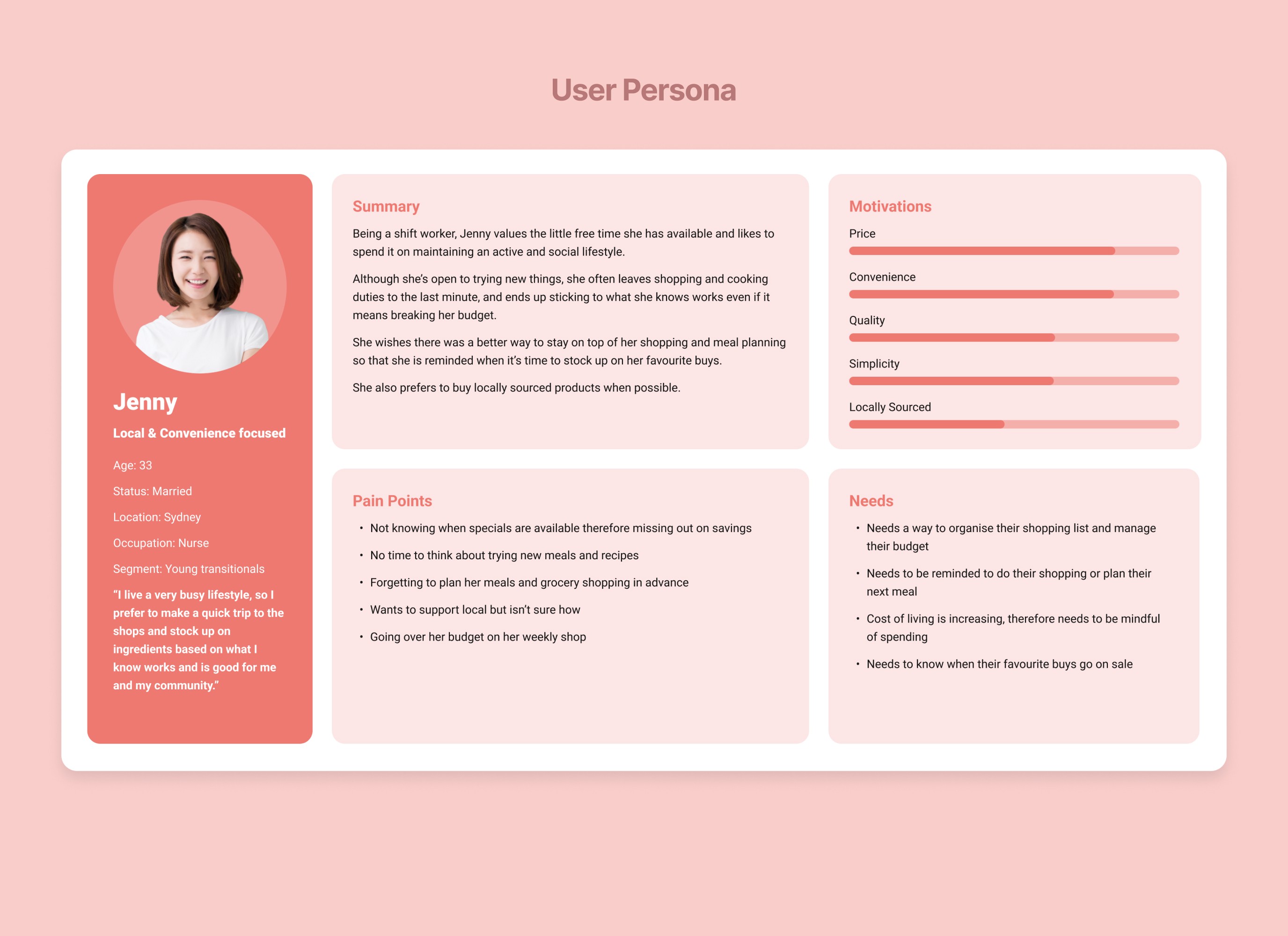
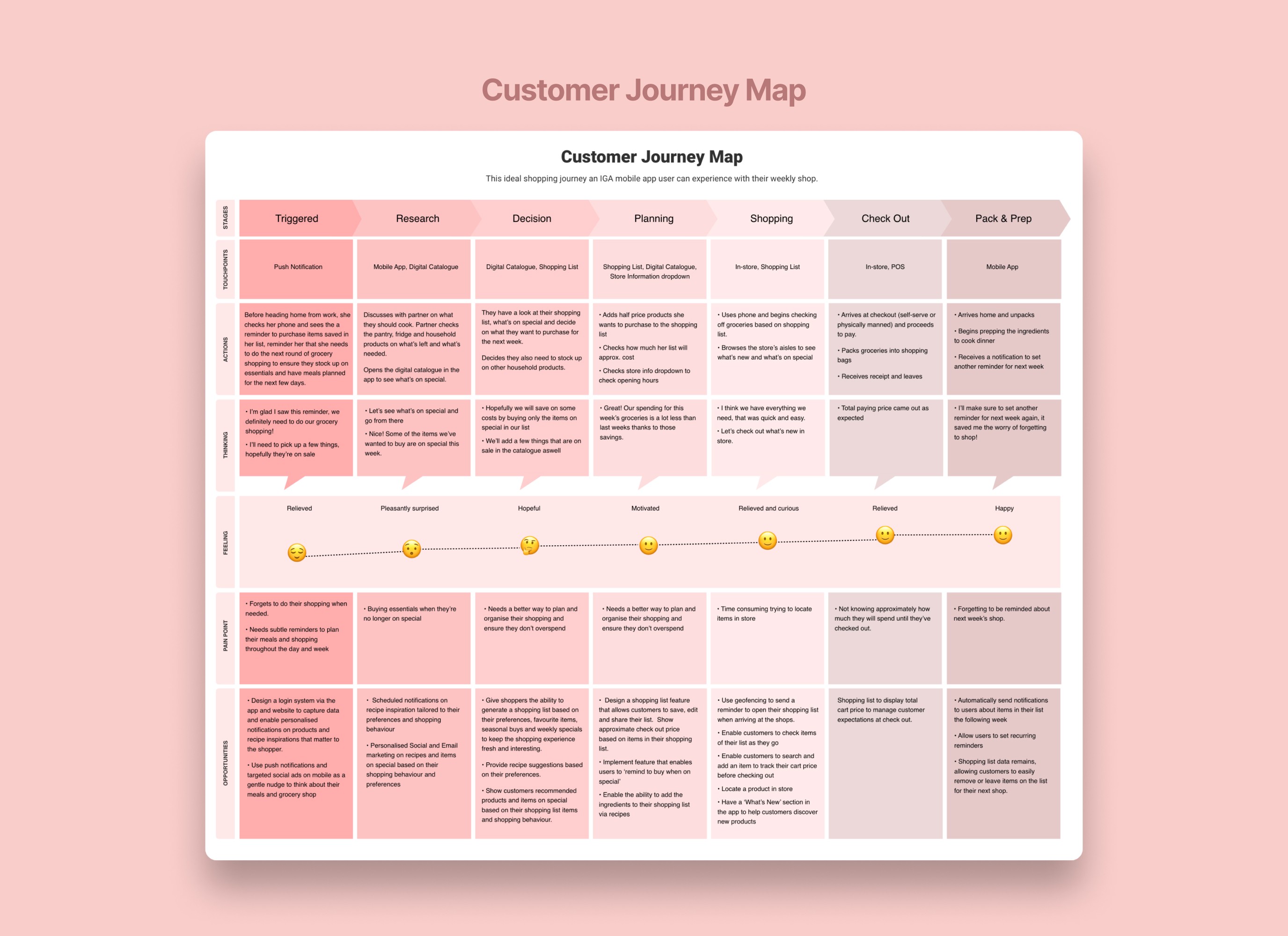
After conducting a usability audit on the current state of the app, analysing the competitive landscape, as well as considering our shoppers' pain points and business objectives, we identified key areas for improvement and feature gaps. This information helped us determine how to approach the updated design, with a focus on making the IGA app a more usable and competitive product within the supermarket industry.
Areas of improvement
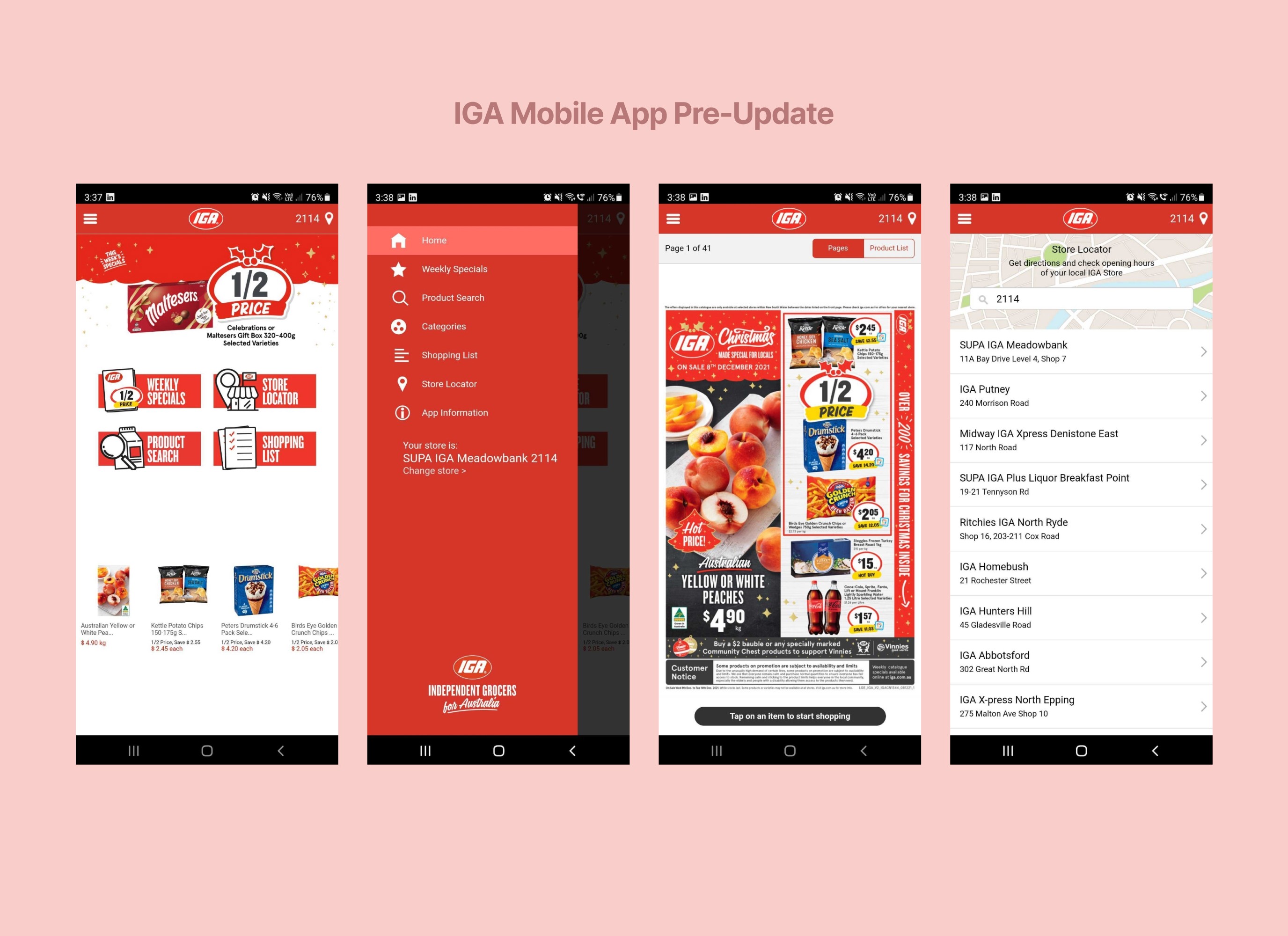
The current IGA mobile app is not up-to-date and is poorly designed. It lacks desirable features, which has resulted in low engagement and adoption rates. This puts us at a disadvantage compared to our competitors, whose apps offer more valuable features and better user interfaces that help their users shop more effectively.
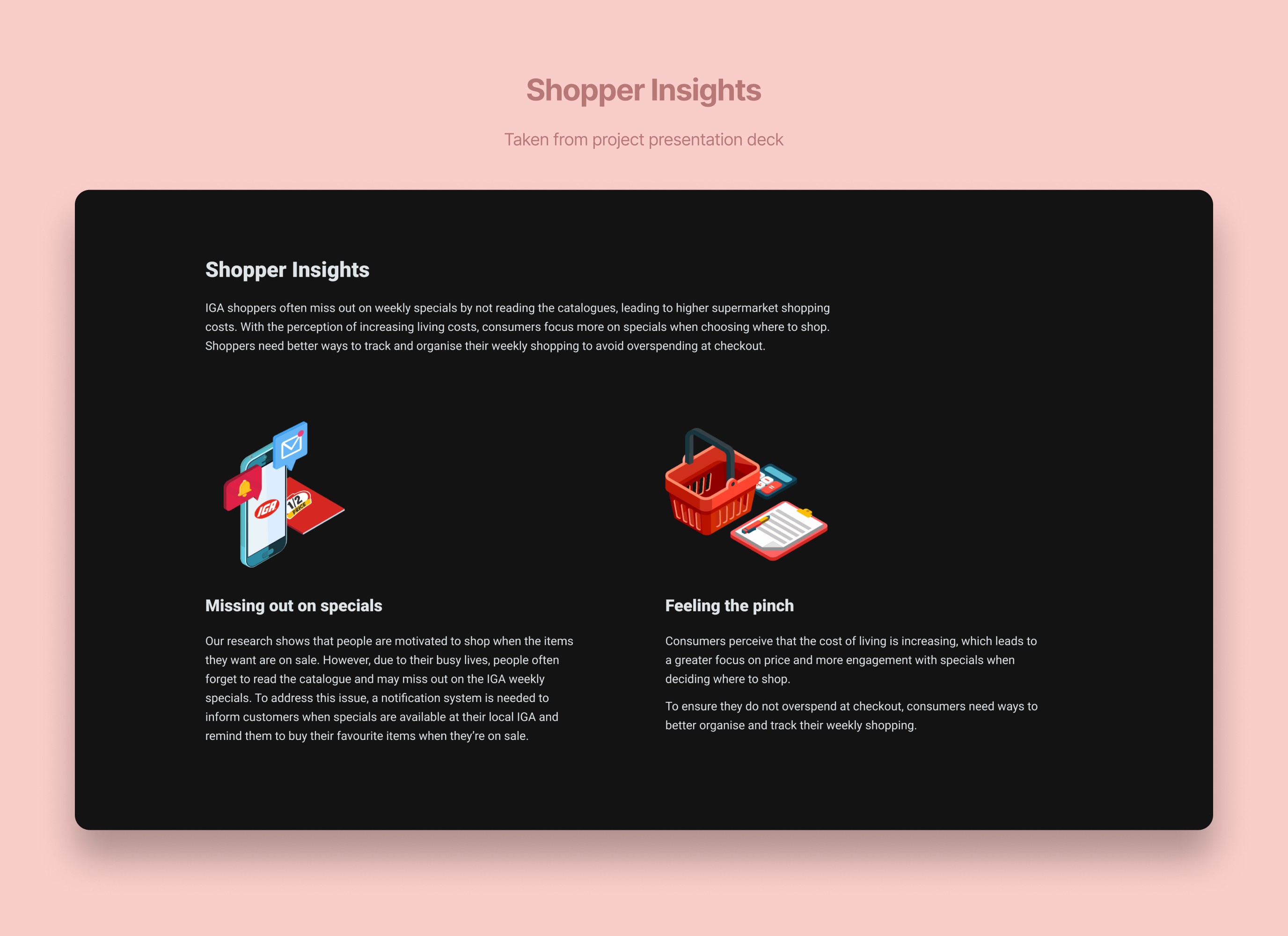
The IGA shopper needs a better way to discover specials and be reminded to do their weekly grocery shopping during promotional periods, because currently they are stressed about the increased costs of living and find it difficult to keep track of when specials are available, which can cause them to miss out on savings.
How might we redesign the IGA mobile app to be a more useful product helping them make better informed decisions and reminding them to do their weekly shop when specials are available in order to save on costs?
We then engaged in discussions with the engineering team to work together in prioritising the MVP features using our user stories.
Based on various factors such as the business’ desired delivery time to market, resource and technical constraints, we were able to prioritise the build and design of most features, which meant separating the nice-to-have from the must-have and building an MVP.
Design goals
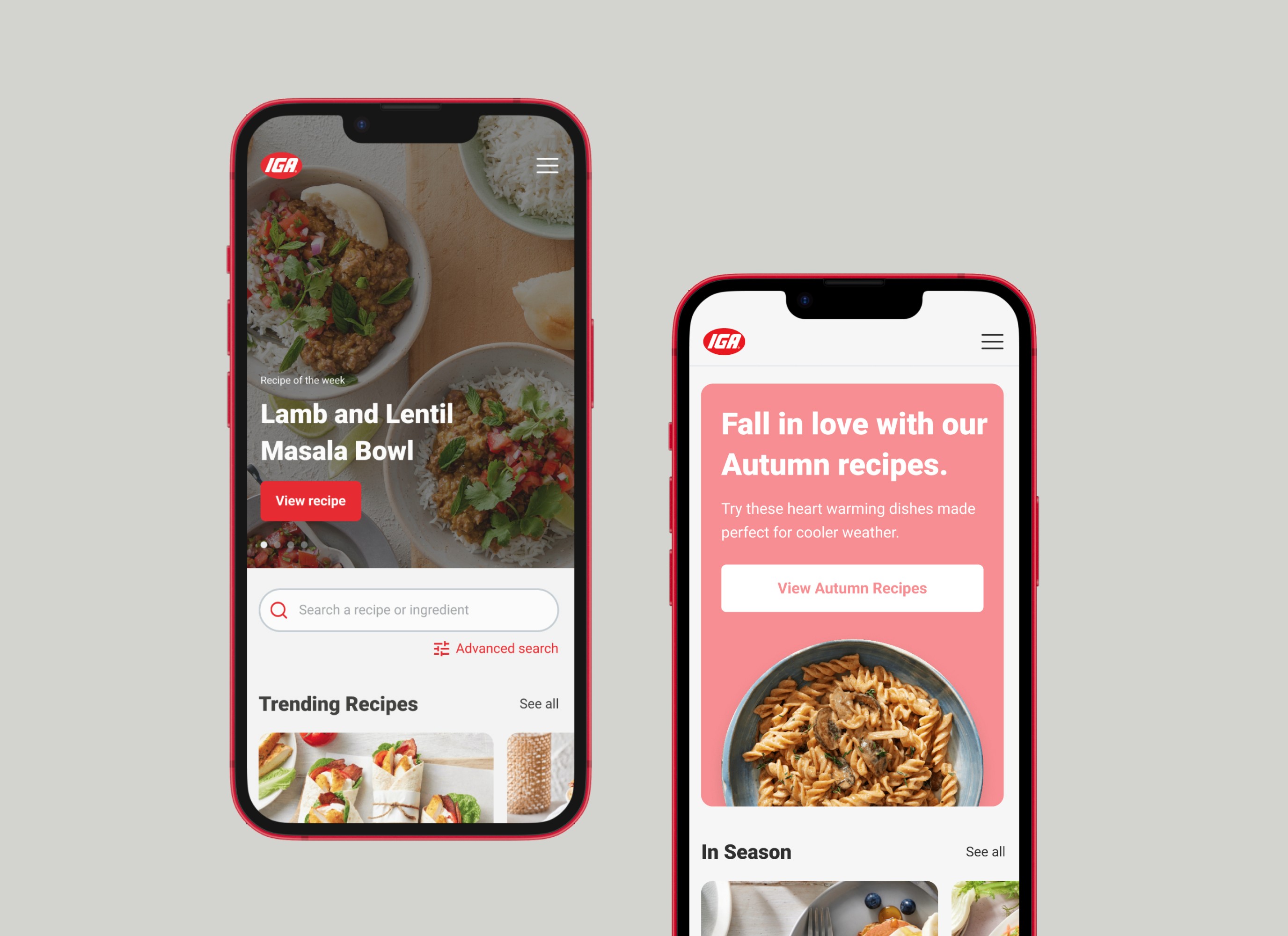
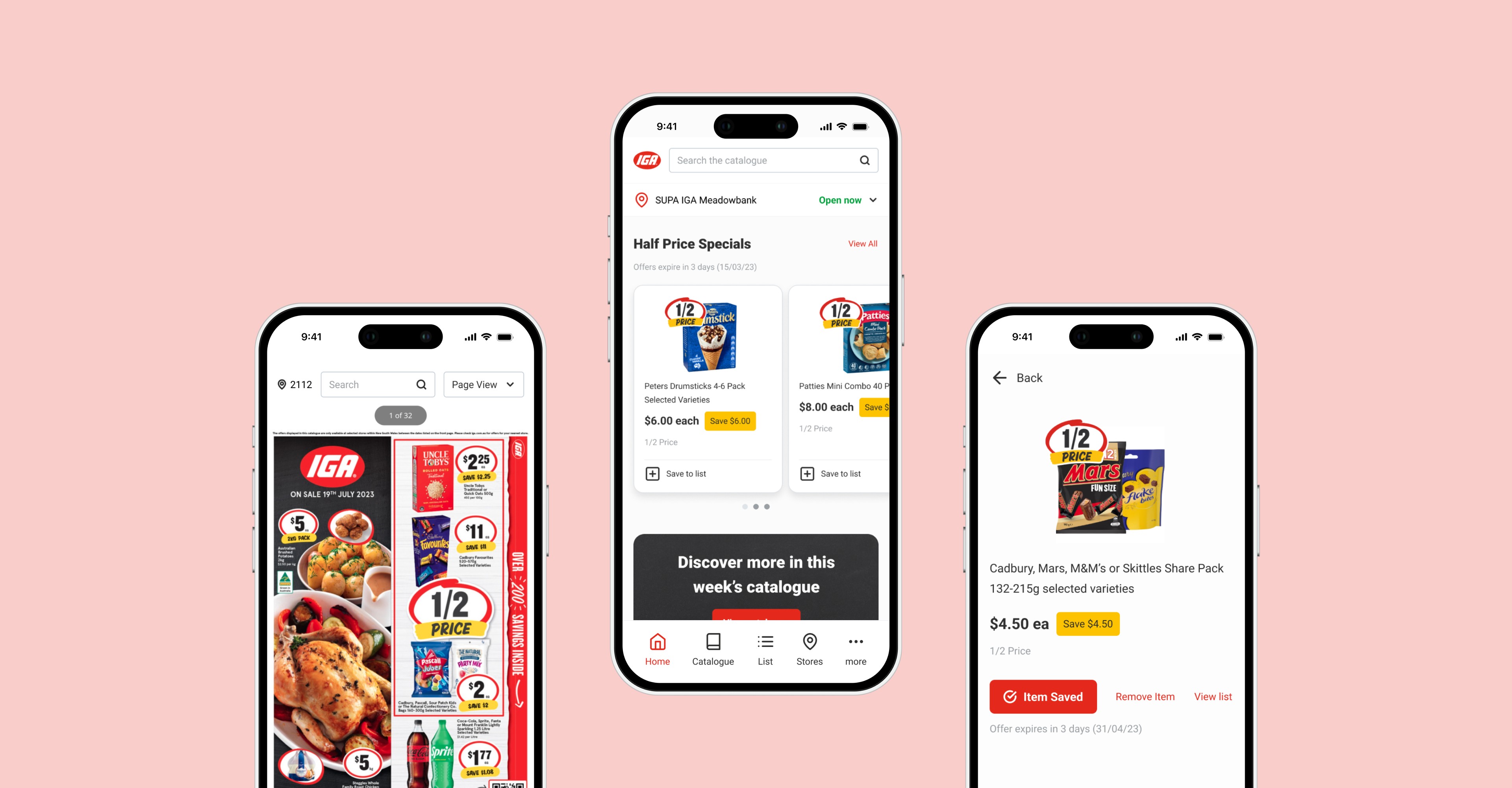
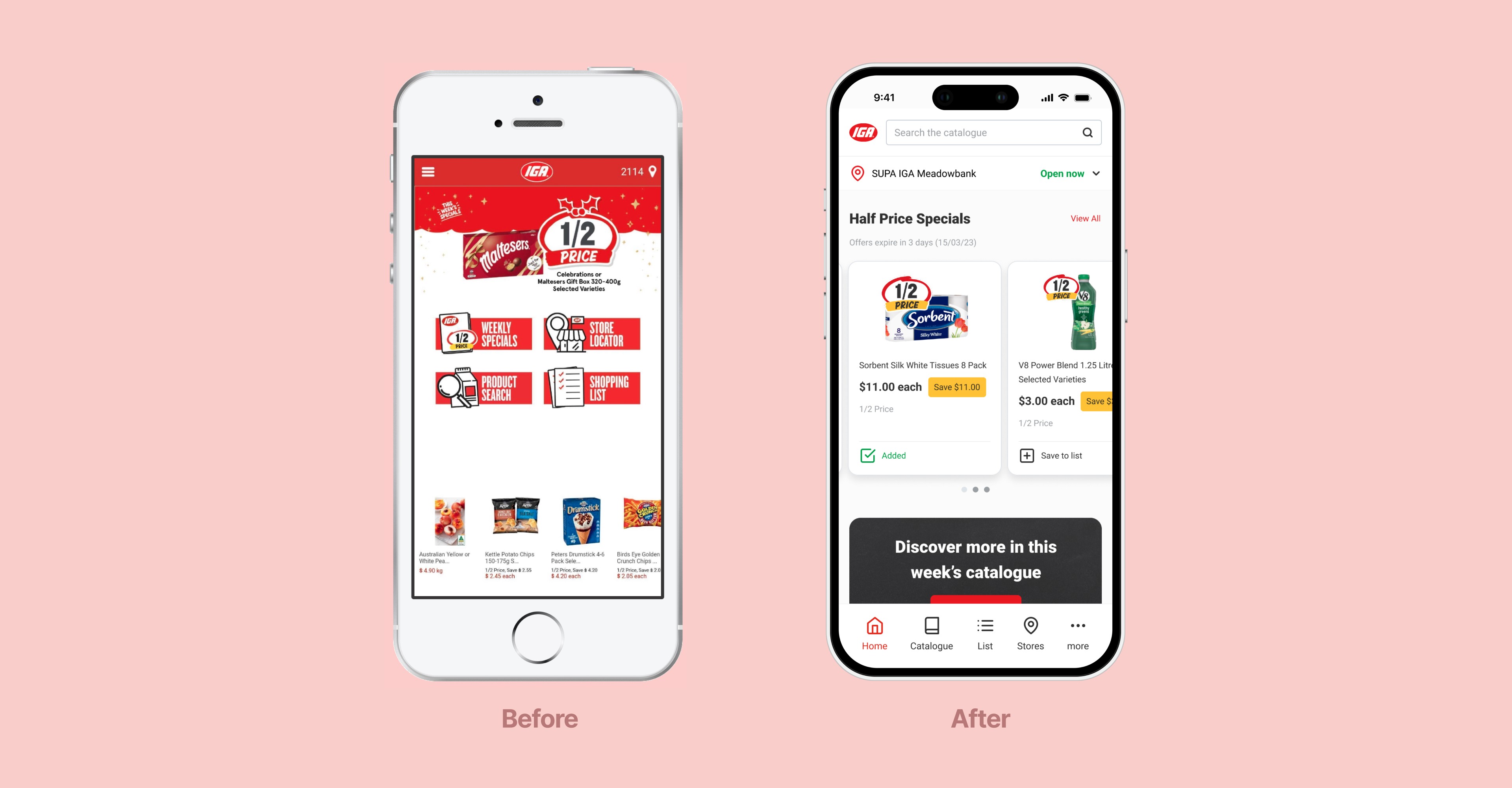
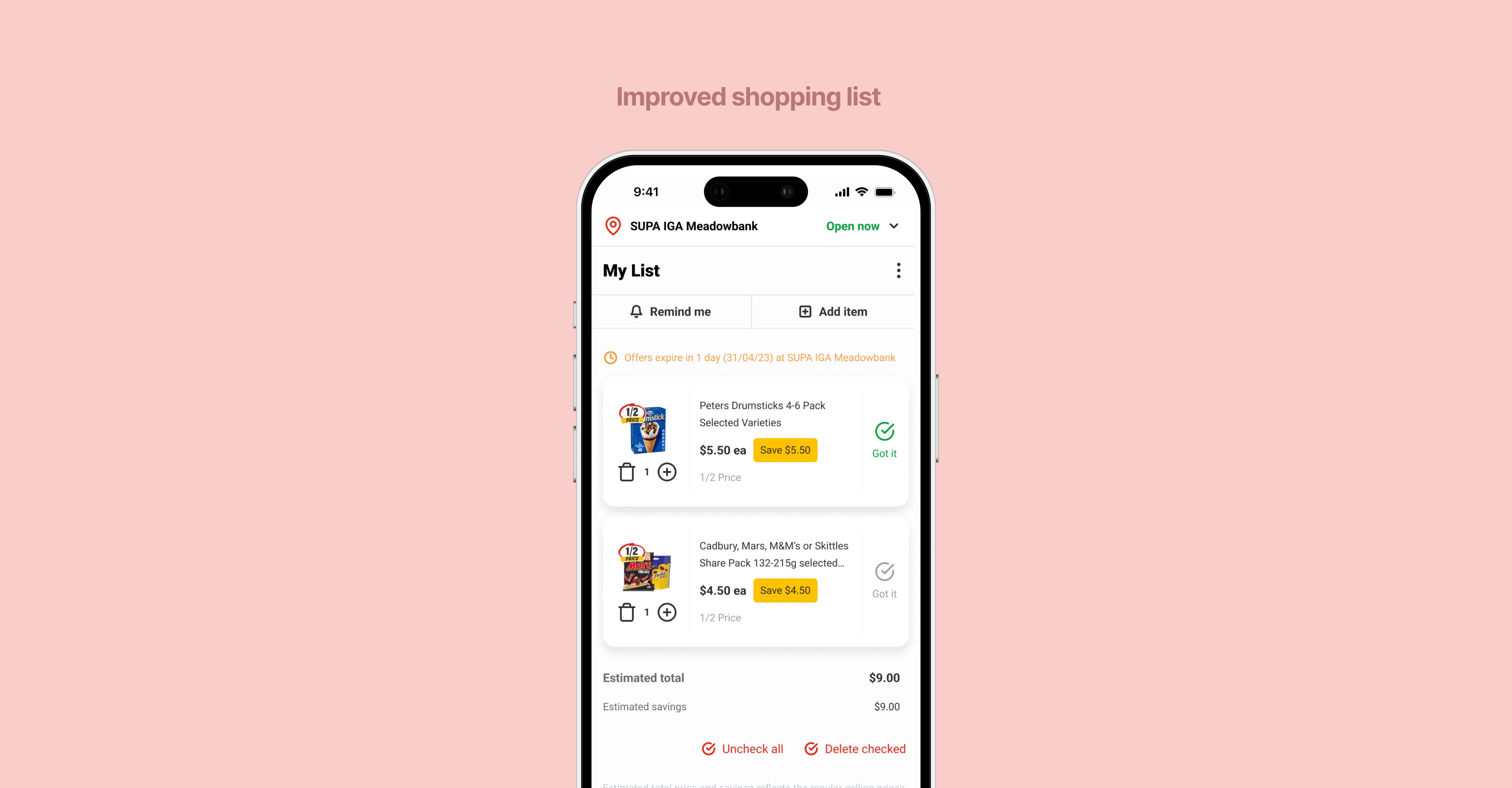
• Make shoppers work less to discover weekly specials and promotions with improved depth of content on the home screen
• Ensure common interface patterns such as search and navigation are more accessible with an improved design
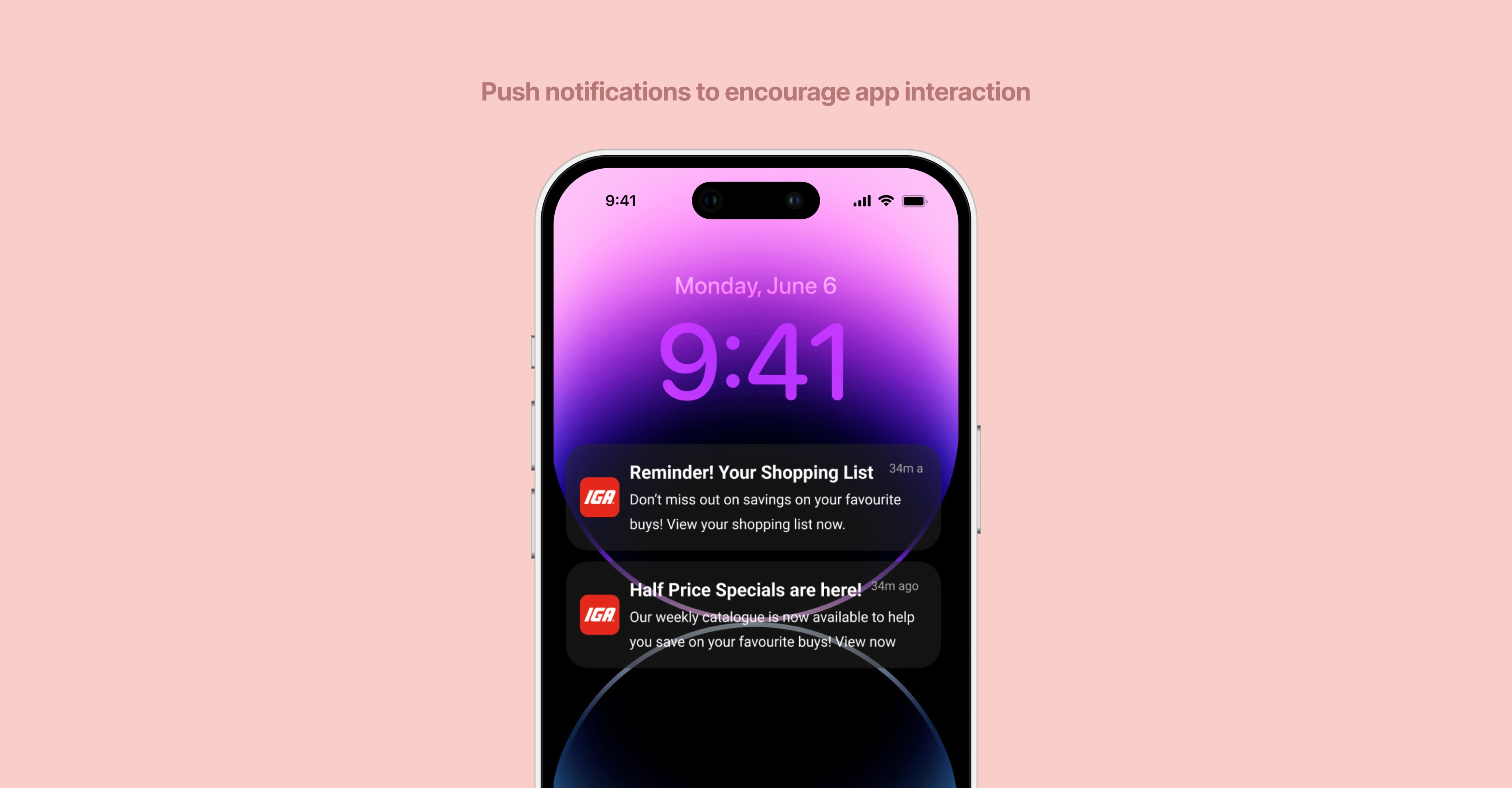
• Prioritise features that encourage users to interact with the app to browse, plan and manage their shop such as push notifications and setting reminders
• Improve usability with a new navigation, interaction cues, tooltips and an onboarding experience to manage learnability and reduce friction
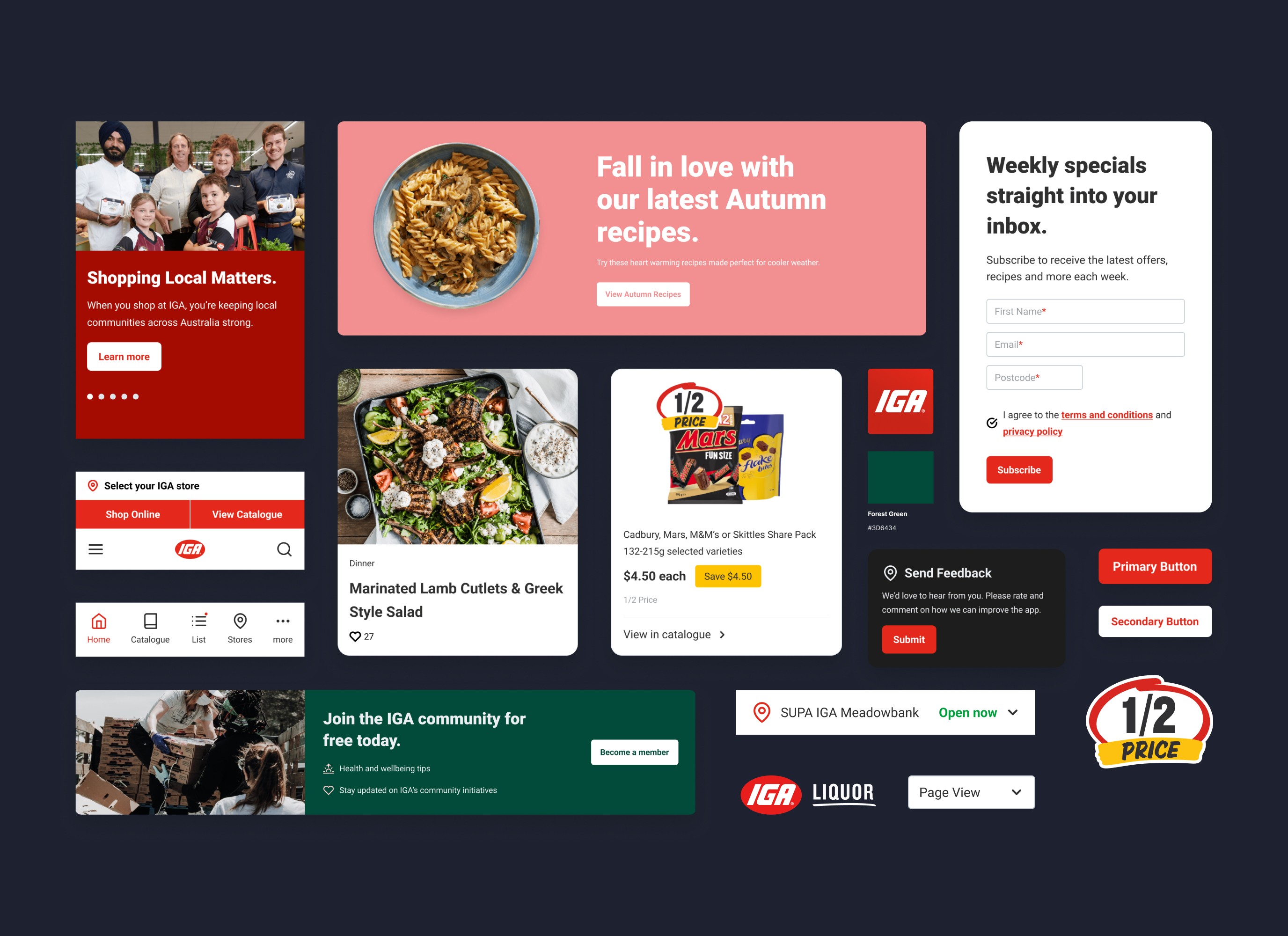
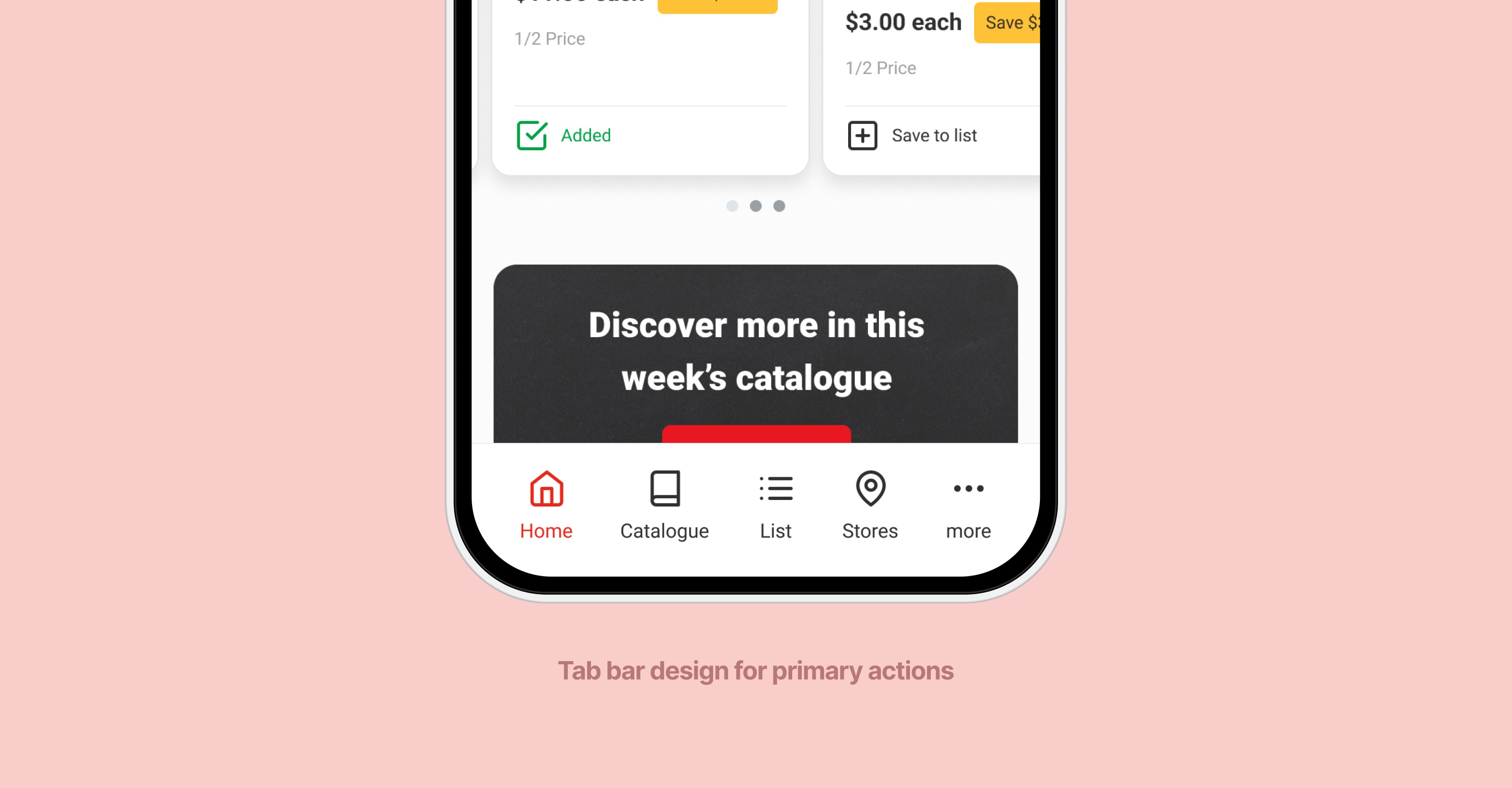
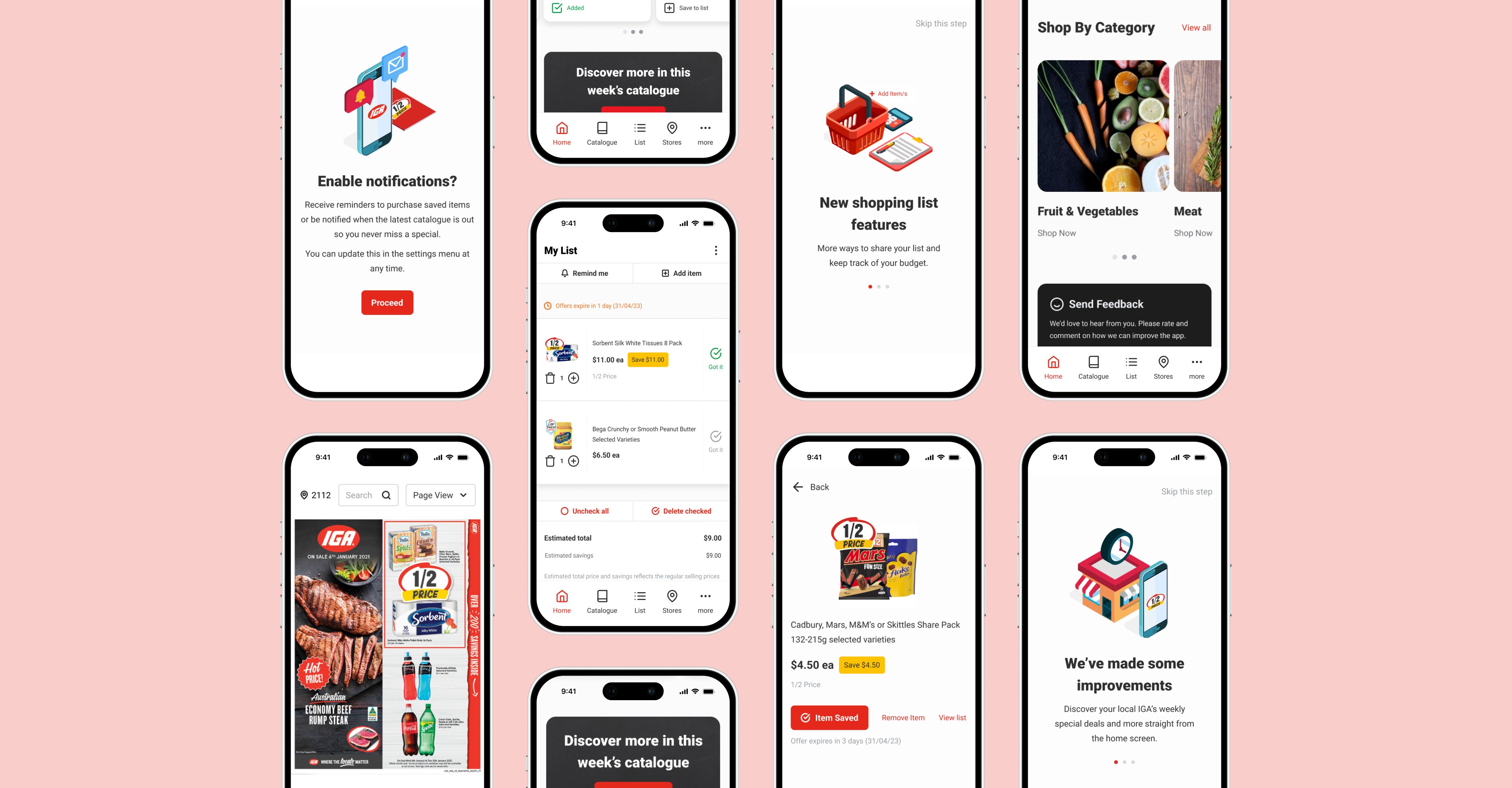
A key design element we introduced based on our analysis of the competitive landscape, and leveraging Apple's Interface Guidelines and Google's Material Design navigation principles is the bottom tab/nav bar to help users easily navigate between primary destinations and actions within the app.
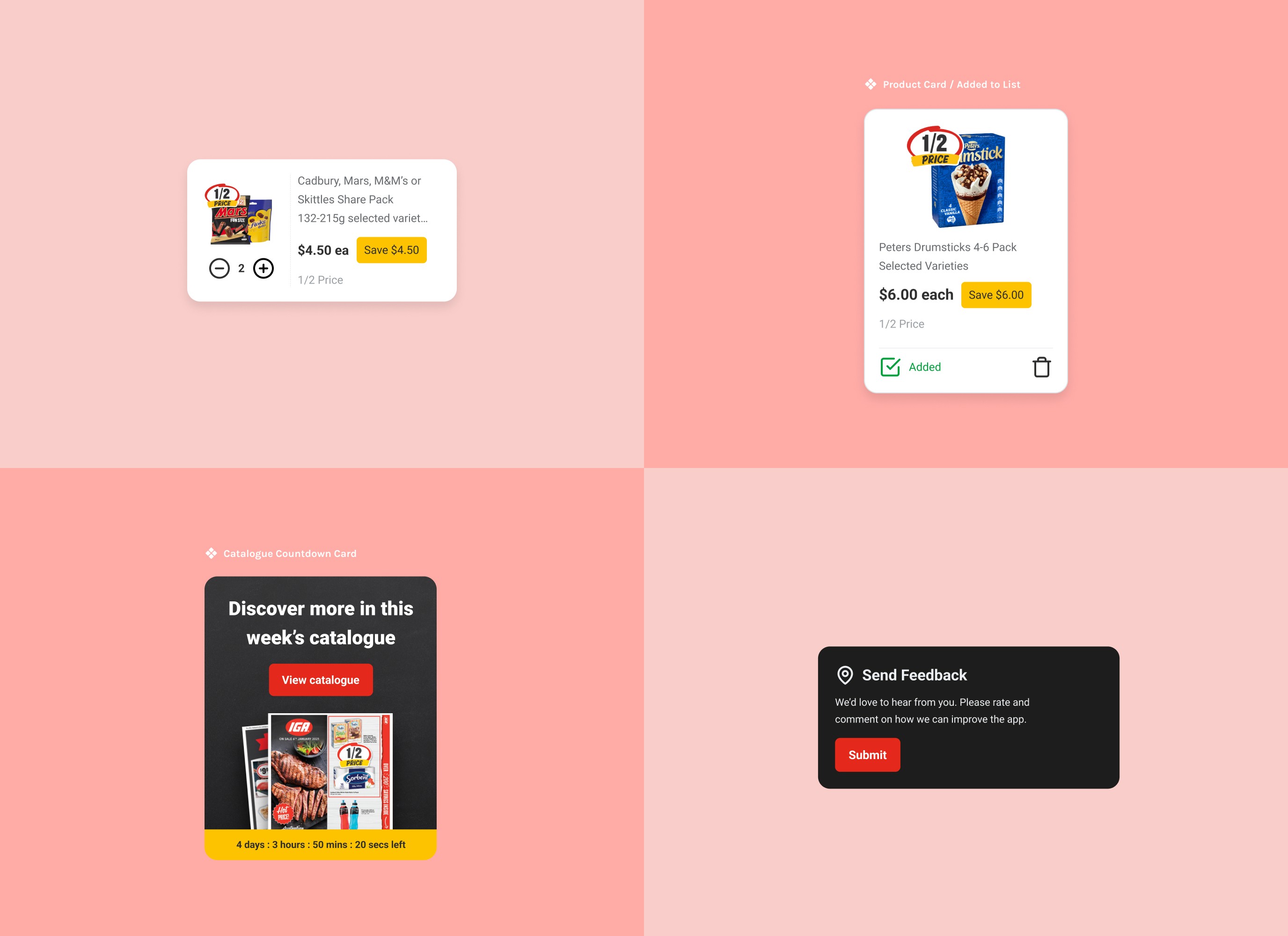
Using our design system, we designed new components as well as leveraging existing ones to create new variations. These variations include features that enhance shopper utility, such as the ability to add items to their list directly from the product cards, and setting push notifications to remind users to purchase their saved items or to notify them when specials are available.
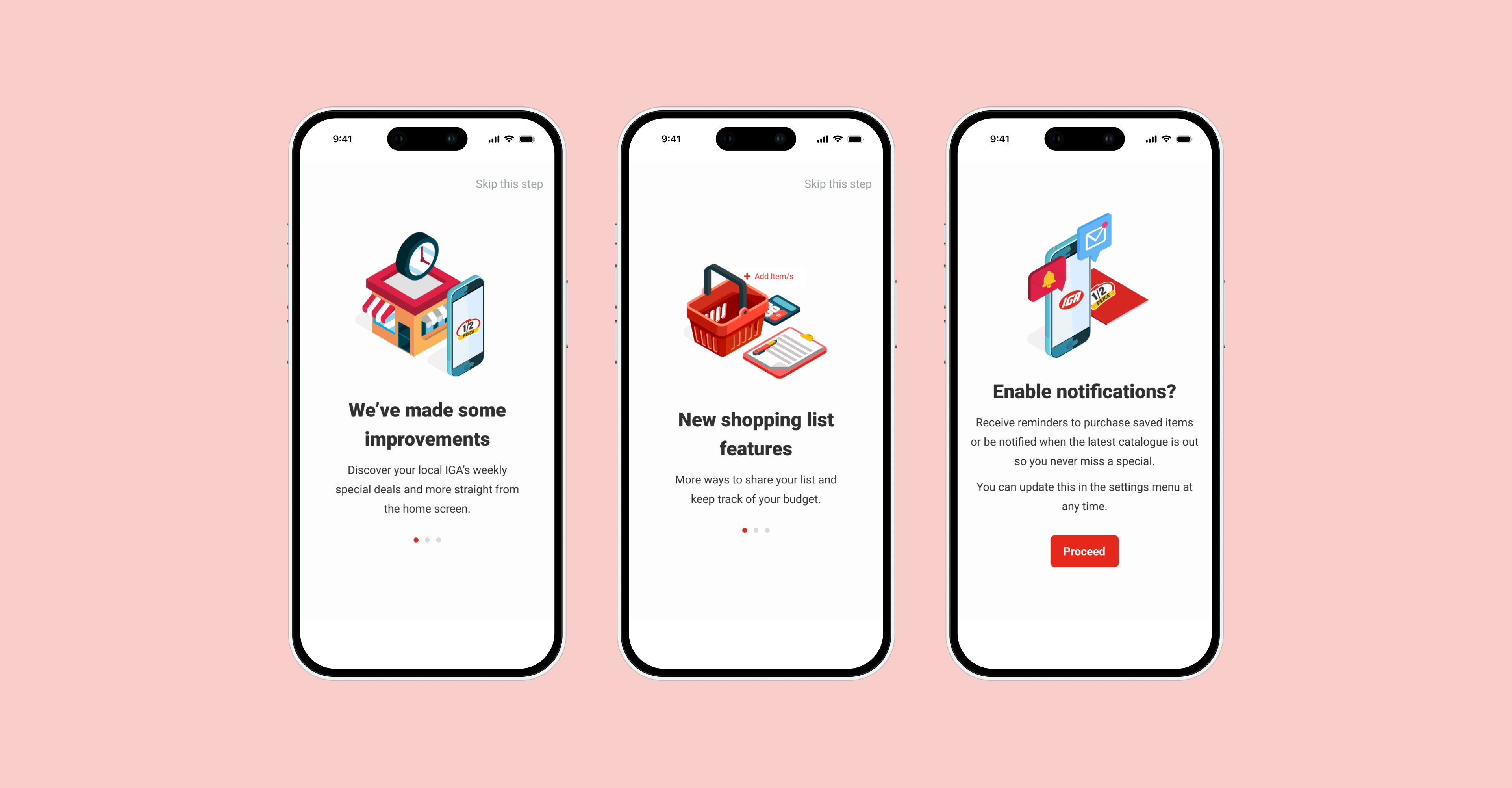
To ensure a smooth transition for both new and existing users to the updated design, we created onboarding screens. These screens inform users about the new and improved features and prompt them to enable notifications. Additionally, users are asked to select their preferred IGA store in order to display their relevant catalogue and weekly specials.
Unfortunately, shortly after the completion of the MVP, the digital marketing team was made redundant due to a company restructure and partially absorbed into the newly created e-commerce team. However, I left the business with a clear roadmap for product development, post-launch deliverables, and ways to measure success. These will facilitate the continued improvement of the IGA mobile app.